30. Web design samples
Design Samples
Top 10 Reasons for Site Disgust by Dennis Gaskill
- Slow access
- "Under construction"
- Horizontal scrolling
- Auto-play music
- Crashing code
- "Bleeding-edge" technology
- Low quality content
- Poor use of language
- Attitude
- Poor graphics and site design
Site requirements
Every Web page needs
- an informative title
- the creator's identity
- creation or revision date
- link to home or menu page
Source: Web Style Guide, 2nd Edition, 2001.
A professor's advice
Work on paper before beginning to author. Look for common examples of sites with objectives and content similar to those of your project.
Postpone being creative and novel. Go with what users will expect.
Content issues are paramount, not design issues. Spend time on content refinement, structuring and organization.
 |
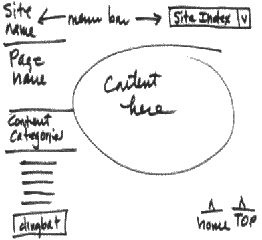
Notes on my 1st draft course page. Some problems surfaced. I didn't consider pagination of my content. How do I present long passages? Should they be sectioned? How does this affect navigation between and among pages? Will the long-content page controls be different from the site-page controls? |
Headings without graphics
| Business cycles |
|
|
Alignment, contrast and proximity
This layout illustrates how well a strong left edge organizes text (alignment), and how well grouping (proximity) maintains the theme.
 |
World Wide Mailers The best connections possible
www.worldinourbackyard.com
Austin, Texas
(512) 432-8972
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
|
Alignment and repetition
Alignment and repetition describe thie very functional visual treatment. The listing provides repetition that unifies the theme, and alignment lends organization. Design components of this character are very functional: they provide quick summaries (left side) and details for interested readers (right side).
| N-tier analysis | Overview. An MIS steering committee meets at least once yearly to reiview our MIS curriculum coverage. Committee members are MIS graduauates, current students and the present faculty. This analysis shows the view from 30,000 feet. |
| Database design | dB Review. Fundamentals of dB design: normalization. Covered on first test |
| Application design | Chapter 2. Documentation that defines the project objectives should guide all software projects. Reprogramming is usually 50 times more expensive that original programming. It pays to plan and document. |
| Introduction to IDE | Chapter 3. Introduction to the VBA Integrated Development Environment (IDE). You will be spending a lot of time here. |
| VBA Events | Chapter 4. Learning to use events is very important to your VBA skills, and events are a major part of all our assignments. |
Alignment, uniformity and contrast
Home |
HTML |
Style Sheets |
JavaScript |
Design |
Graphics |
Web Servers |
Home |
HTML |
Style Sheets |
JavaScript |
Design |
Graphics |
Web Servers |
Alignment, no uniformity
Home
HTML
CSS
JavaScript
Web Design
Web Graphics
Web Servers
Home
HTML
CSS
JavaScript
Web Design
Web Graphics
Web Servers
Vertical and horizontal axes
| Home | Sales | Customer Service | Contact Us |
| Home | Sales | Customer Service | Contact Us |
Contrast in tables
No lines around the cells in this table are needed nor would they be attractive. Contrasting text color and size works very well also.
| Naturalis Glorioso | ||
|---|---|---|
| Rose |  |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. |
| Sun- flowers |  |
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. |
| Lotus |  |
Adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. |
Bands in tables
Statistical tables can have an abundance of cells on each row. The eye needs assistance when scanning a single row to keep on the row. Alternating color bands make these tables more readable. Using server-side database as the data source, and scripting to help shade alternate rows makes this component very easy to create.
| Symbol | Last | Trade | Paid | Change | Shrs | Gain | ||
|---|---|---|---|---|---|---|---|---|
| FBALX | Jun 19 | 14.48 | 15.33 | -0.10 | -0.69% | 3,966.24 | -$3,371.31 | -5.54% |
| FEQIX | Jun 19 | 46.28 | 53.43 | -0.68 | -1.45% | 1,159.22 | -$8,288.42 | -13.38% |
| FDCPX | Jun 19 | 27.01 | 52.33 | -1.91 | -6.60% | 303.323 | -$7,680.14 | -48.39% |
| FSCSX | Jun 19 | 36.62 | 51.51 | -1.17 | -3.10% | 297.249 | -$4,426.04 | -28.91% |
| FSDCX | Jun 19 | 11.14 | 29.59 | -0.39 | -3.38% | 401.44 | -$7,406.57 | -62.35% |
| FSELX | Jun 19 | 35.85 | 57.78 | -2.43 | -6.35% | 283.199 | -$6,210.55 | -37.95% |
| FSPTX | Jun 19 | 43.00 | 88.72 | -2.02 | -4.49% | 166.074 | -$7,592.90 | -51.53% |
| RDESX | Jun 19 | 36.15 | 46.82 | -0.47 | -1.28% | 898.195 | -$9,583.74 | -22.79% |
| REMSX | Jun 19 | 8.77 | 8.63 | -0.21 | -2.34% | 1,246.076 | $174.45 | +1.62% |
| RISSX | Jun 19 | 46.78 | 61.32 | -0.55 | -1.16% | 799.853 | -$11,629.86 | -23.71% |
| RMSSX | Jun 19 | 9.97 | 9.73 | +0.03 | +0.30% | 4,241.347 | $1,017.93 | +2.47% |
| RQESX | Jun 19 | 31.39 | 39.43 | -0.46 | -1.44% | 1,115.406 | -$8,967.87 | -20.39% |
| RRESX | Jun 19 | 31.05 | 28.30 | +0.05 | +0.16% | 279.306 | $768.09 | +9.72% |
| RSPSX | Jun 19 | 43.18 | 45.68 | -0.46 | -1.05% | 927.351 | -$2,318.38 | -5.47% |
| TEFTX | Jun 19 | 9.44 | 10.34 | -0.11 | -1.15% | 329.02 | -$296.12 | -8.70% |
Components and grouping
Pleasing alignment rarely results from "align center". Imagine a margin on your page and left align text to that margin. Place images to the left. Group components.
Dr. Hugh Poynor
Most Challenged Professor
Fall, 1999

Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Dr. Hugh Poynor
Most Challenged Professor
Fall, 1999

Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.

Dr. Hugh Poynor
Most Challenged Professor
Fall, 1999
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.