11. Image maps
Introduction (click any heading to come here)
You have already learned about image markup, but not yet about image maps. These are maps to locations or regions on images that can be treated as buttons or hyperlinks. For example, to locate colleges in Texas, a map of Texas is shown and the user is told to click on the city for a list of colleges there. Line drawings are also popular site navigation elements controlled by image maps because they look less technical and more designed than buttons.
The other half of image map markup is the graphic art itself. We will postpone an in-depth treatment of graphic editors, and their helpful built-ins for image maps, until the Graphics module. Here we will introduce image map markup and how you can determine map coordinates without a graphics editor.
Area map for tabs
Amazon.com popularized the tabs and now you can expect to see them on most Web shopping sites. There is more to Amazon's use of the tabs than their image maps, but for the present, we will look at how to code image maps by inspecting how these particular tabs were coded.
First the graphic is shown and a new attribute is used for the <img /> element to indicate to the browser that this image is hot.
<img src="images/tabs.gif"
width="438" height="26"
alt="Tabs" border="0"
usemap="#tabs_nav_map" />
The usemap attribute indicates another location within the HTML page called tabs_nav_map that has the map details. The map divides the image into hot regions just as an anchor link defines a single span of hot text. Both the anchor and the image map use the href attribute to send the user to another location within or outside of the page.
The tab graphic and image tag are repeated here to help this example of image map markup stay in context. You can see the entire tabs application on this page.
<img src="images/tabs.gif"
width="438" height="26"
alt="Tabs" border="0"
usemap="#tabs_nav_map" />
The usemap=#tabs_nav_map
identifies the particular usemap that will define regions of the image. The syntax of the map name is identical to anchor tags, where references within a page are preceded by #. Here is the map container with the area tags defining each region and hyperlink address.
<map name="tabs_nav_map">
<area shape="rect" href="http://etc" coords="0,1,61,26" />
<area shape="rect" href="http://etc" coords="62,1,126,26" />
<area shape="rect" href="http://etc" coords="127,1,170,26" />
<area shape="rect" href="http://etc" coords="171,1,212,26" />
<area shape="rect" href="http://etc" coords="213,1,253,26" />
<area shape="rect" href="http://etc" coords="254,1,332,26" />
<area shape="rect" href="http://etc" coords="333,1,384,25" />
<area shape="rect" href="http://etc" coords="385,1,437,26" />
</map>
A map container holds an unknown number of shape areas or hot spots. Our example has eight tab regions so we have eight area elements. Notice the area element is empty so it is closed with a slash.
Shape options
The tabs can be defined as hot spots easily by providing coordinates for rectangles. Two additional shapes are possible: circles and polygons. Polygons have at least three sides and up to an unknown number of sides.
<map name="??">
<area shape="rect" coords="11,12,21,22" .... />
<area shape="circle" coords="1,2,3" .... />
<area shape="poly" coords="11,12,21,22,31,32,...." />
</map>
Area coordinates
This is easy because the coordinates are always with respect to the image you are mapping. Why is this easy? Coordinates stay the same even if you move the image on the page.
The upper left image corner is considered 0,0. The two numbers represent X,Y where X is horizontal and Y is vertical. A spot on an image 10 pixels from the top and 25 pixels to the right (all measured from the upper left corner) is written 25,10.
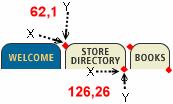
Rectangle area coordinates
Only two points are defined to specify a rectangle area. The two points are the upper left and lower right of the rectangle. Both points are relative to (offset from) the upper left of the whole image. Points are coded as X,Y pairs where X is horizontal and Y is vertical.
To code the Store Directory tab, open the tab image in a graphic editor and write down the coordinates as you move your mouse over the tabs. If you do not have a graphics editor there is a technique described next that you may use instead.

<area shape="rect" href="http://etc" coords="62,1,126,26" />
<area shape="rect" href="http://etc" coords="127,1,170,26" />
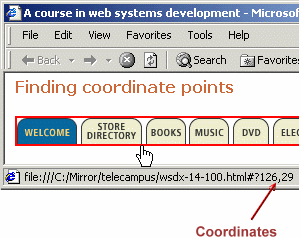
Finding coordinate points
This technique uses the browser to locate your coordinates. You will need to set the image into an anchor, and add the ismap attribute to the img tag. Here is some source code.
<a href="#"> <img src="images/WSD-AmazonTabs.gif" width="438" height="26" ismap /> </a>
Shown below is how you would locate the coordinates. Move the mouse over the areas of your image that you want as hot spots. Write down the two numbers in the window status bar. These are the X,Y coordinates of the particular spot your cursor is on.

Checkpoint (answer then click)
When marking up an image to be an image map, what attribute should you include to indicate that this is an image map? How do you define the regions of the image that are hot spots? Click the check point to confirm your answers.
Circle shapes: exercise
Rectangles will work well to handle user clicks at or near a large number of shapes, but there is a specific circle shape. In this case, only one point needs to be defined: the center of the circle. After you have the X,Y for the center, add one more measurement for the radius.
<area shape="circle" href="http://etc" coords="38,52,20" />
We have made this an exercise as well as instruction on circular area maps. The image on the right is "hot", the one on the left is ready for you to use in figuring out the three coordinates of a circle shape.

|
Look at the status bar below after you have placed the mouse cursor in the approximate center of the red stop light at the left. Center of red light = 38,52 (approx.) Next move your mouse to the right edge of the red circle and note the X (first number) coordinate. Subtract the center point X to get the radius. In our exercise this is approximately a 20 pixel radius. Repeat for the yellow and green circles. |  |
Polygon shapes
Polygons can have three or more sides. Examples are triangles, stars, outlines of states, and rectangles set at an angle. You may be surprised to read that rectangles are in this list, but when the axes are not 0 or 180 degrees, just code the tilted rectangle as a four corner polygon.
Polygons can have any number of sides and they have the same number of coordinate points that they have sides. Start at any one coordinate and enter the point coordinates in sequence. Think of this as connecting the dots, or outlining the shape. Polygons can be any shape and have any number of points greater than two.
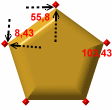
| Here are three of the five points in a pentagon already coded. Use your mouse to find the remaining two points. |

|
<img src="images/ImageMapPoly.gif" alt="Poly"
width="112" height="110" border="0"
usemap="#poly"/>
<map name="poly">
<area shape="poly" href="#"
onclick='alert("Poly wants a cracker")'
coords="8,43,55,8,103,43,84,100,26,100" />
</map>
Checkpoint (answer then click)
How do you use the browser to locate coordinate points for your image? Besides adding a new attribute, what must you do to find the coordinates using the browser? What are the coordinates needed to map a circle? Describe how you can find the coordinates to create circular area maps.
Area coordinate alternatives
Image maps are efficient and easily coded, but it is not the only way for you to have images as buttons, or hot spots within images. We will review images as buttons then introduce a style sheet method of mapping.
Images as buttons
Single images, and several images organized in a table can be used within a hyperlink <a></a> container. You may remember this example and the markup it required.
<a href="#top">
<img src="images/top.gif"
border="0"
height="8"
width="18" /> top of page
</a>
Resize your window and try it out.
Layered images as buttons
You will learn the details of absolute positioning when we study style sheets, but the general technique will be introduced here briefly. Images can be positioned exactly on the page, even overlapping other images or text. And because images can be hyperlinks (like ![]() top of page), you have sufficient control to do the work of image maps with individual areas as single graphics that are positioned using styling.
top of page), you have sufficient control to do the work of image maps with individual areas as single graphics that are positioned using styling.
Here are the style sheet topics related to image positioning:
- absolute positioning
- relative positioning
- top
- right
- z-index